
在UI设计的艺术领域里,有三个被广泛运用并备受赞誉的设计元素,它们被形象地称为“三大法宝”,分别是阴影设计、圆角、透明,对于初学者和设计师们来说,它们仿佛是提升界面层次感和吸引力的魔法棒。尤其是在设计卡片布局时,很多同学会不假思索地应用系统默认的阴影效果,觉得这样能为设计增添不少魅力。
然而,真正让阴影效果发挥最佳作用的关键,并不在于简单地添加它,而在于如何根据不同的设计场景和需求,精心选择并设置阴影。今天,我们就来深入探讨一下,如何在UI设计中巧妙运用阴影这一元素。阴影的选择和设置并非随心所欲,而是需要综合考虑多种因素,如光源位置、界面风格、元素功能等。通过精细调整阴影的大小、透明度、模糊度和颜色等属性,我们可以让阴影与整体设计完美融合,为界面增添立体感和深度,同时避免过度使用导致的视觉混乱。
因此,在设计过程中,我们需要深入了解阴影的特性和运用技巧,结合实际需求进行灵活调整。只有这样,我们才能真正掌握阴影这一UI设计利器,为作品增添更多的魅力和吸引力。
01、背景
“艺术来源于生活又高于生活”设计领域同样如此,特别是在我们所关注的界面设计中。界面中的阴影就是让物体拥有来源于真实物理世界一样的空间特性。
在设计的早期阶段,界面元素的设计往往倾向于尽可能地模拟现实世界的物体,以此拉近用户与互联网产品之间的距离,降低其陌生感。然而,随着互联网的快速发展和对高效迭代的需求,许多模拟真实世界的细节被简化或优化,以突出用户最为关心的质感、层次感和深度。在这里,阴影元素尤为关键,它成为了构建界面深度感的核心。
阴影在界面中的应用,使得元素能够自然地呈现出一种错落有致的空间布局。通过调整阴影的大小,我们可以清晰地传达出界面中不同元素之间的层级关系和优先级,从而降低了用户理解界面的难度,帮助他们更快速地识别所需信息。这种设计方式不仅提升了用户体验,也让界面设计更加富有层次感和立体感。

02、阴影的原理
为什么需要使用阴影
在界面设计中,当用户进行操作时,有时会导致两个物体因为位置的调整而发生表面上的重叠。当这种重叠发生时,如果物体的不透明度或对比度不够显著,用户往往会遇到识别上的困难,即难以判断哪一个表面位于另一个表面的前方。
为了解决这个问题,一种有效的方法是清晰界定每个表面的边缘。通过明确这些边缘,我们可以有效地减少因重叠而产生的混淆,帮助用户更轻松地辨识不同表面之间的层次关系,从而避免这种“尴尬”的重叠现象,提升用户体验和界面的清晰度。
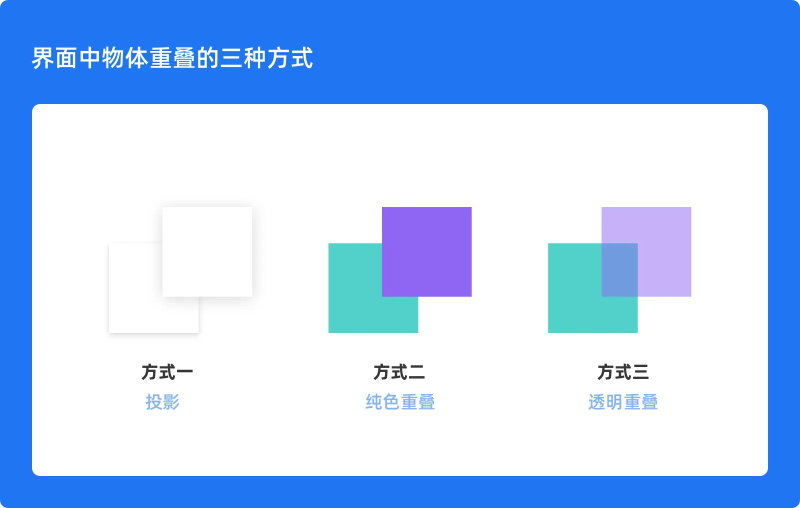
从上面可以看到,我们有三种处理方法:
方式一:阴影显示表面边缘、表面重叠和高度。
方式二:不同的表面颜色显示表面边缘和重叠,但不显示高度。
方式三:不透明度显示表面边缘和重叠,但不显示高度。通过对比我们发现阴影可以以最简单的方式展示表面之间的高度。

阴影的影响因素
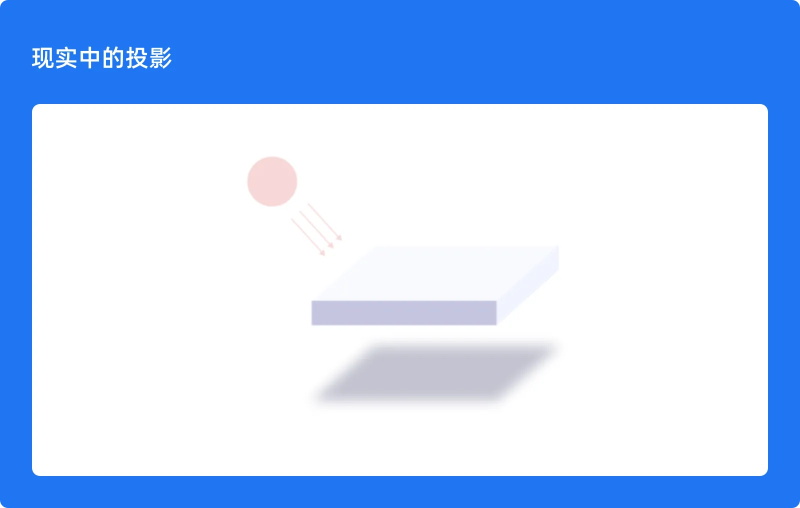
阴影来源于现实生活反映物体与物体之间距离的物理现象。阴影受光源的方向以及物体与物体之间相对高度的影响。
在界面中,我们往往通过模拟元素的投影直截了当的来告诉用户,元素的空间关系。
物体越低,优先级越低,其阴影小而锐利,反之物体越高,优先级越高,其阴影越大越柔和。在设计中常见的阴影影响因素有X轴、Y轴、模糊、扩展。
X轴:这是投影延水平面或者X轴位置的偏移,控制着顶部和底部的阴影;
Y轴:这是投影延垂直面或者Y轴位置的偏移,控制着顶部和底部的阴影;
模糊:调整阴影颜色的模糊或者羽化;
扩展:控制着阴影的大小以及前景与后景之间的距离。

03、阴影的状态与形式
当界面中的组件失去阴影效果时,用户在操作时可能会因为视觉上缺乏变化而感到困惑,对页面内的层级关系产生疑虑,进而觉得内容显得混乱,增加了理解和使用界面的难度。
用户通常期望界面元素之间能在空间上有所区分,以实现更为直观和流畅的交互体验。常见的阴影状态分为常规和悬浮两种。
常规阴影:这是不进行任何操作时界面的默认阴影样式,通常表示为零级阴影状态,它为用户提供了一个清晰的视觉层级参考。
悬浮阴影:当用户与界面进行交互,如hover态时,元素可以使用一级阴影,甚至根据特定场景需求,可能采用二级或三级阴影状态。这种动态变化不仅提升了界面的趣味性,也增强了用户对于元素状态变化的感知。
阴影在界面中扮演着重要的角色,它能够直观地体现元素的层级关系。不同的阴影高度代表了不同的层级,阴影的强度则由元素与地面之间的距离决定。因此,物体的高度直接影响了其阴影的大小和模糊程度。物体离地面越远,其阴影通常越大,模糊值也相应增高。
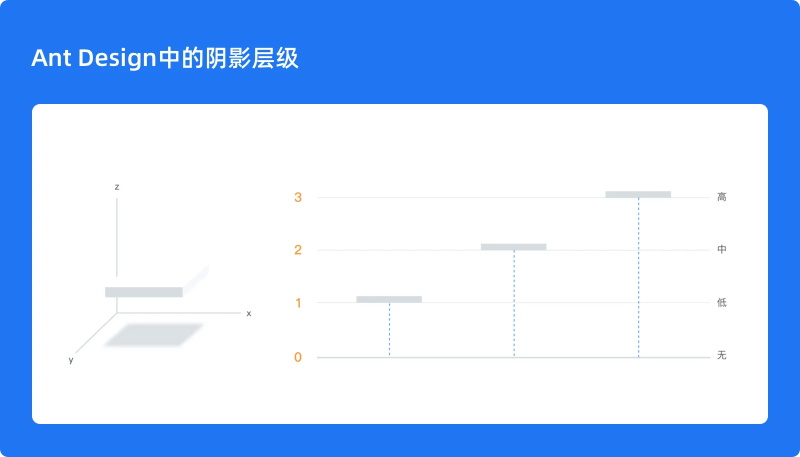
在antdesign设计系统中,采用了代表四个不同高度级别的阴影来适配界面中的元素,而不是像某些美国网页设计系统那样采用六种不同的高度。这四个阴影级别各自对应着不同的高度层级,并且拥有独特的属性,以确保界面元素在视觉上既清晰又和谐。

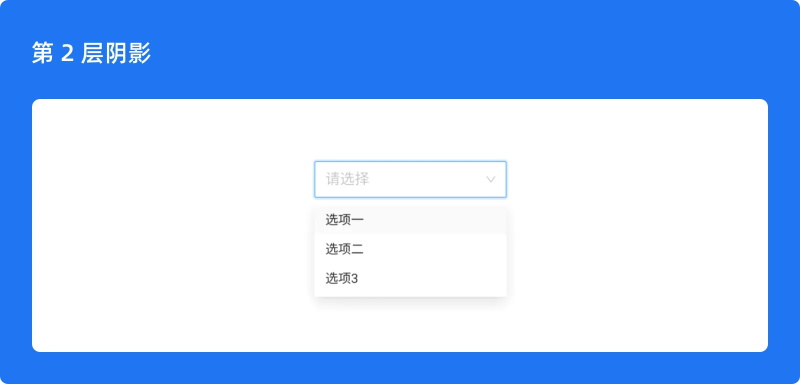
第 0 层:物体紧贴地面,投影与物体完全重叠,在界面中不对此层定义阴影值。如:筛选;

第 1 层: 物体位于低层级,此时物体被操作(悬停、点击等)触发为悬浮状态,当操作完成或取消时,悬停状态反馈也跟随消失,物体回归到原有的层级中,如:卡片 hover 等;

第 2 层:物体位于中层级,此时物体与基准面的关系是展开并跟随,物体由地面上的元素展开产生,会跟随元素所在层级的移动而移动。如:下拉面板等;

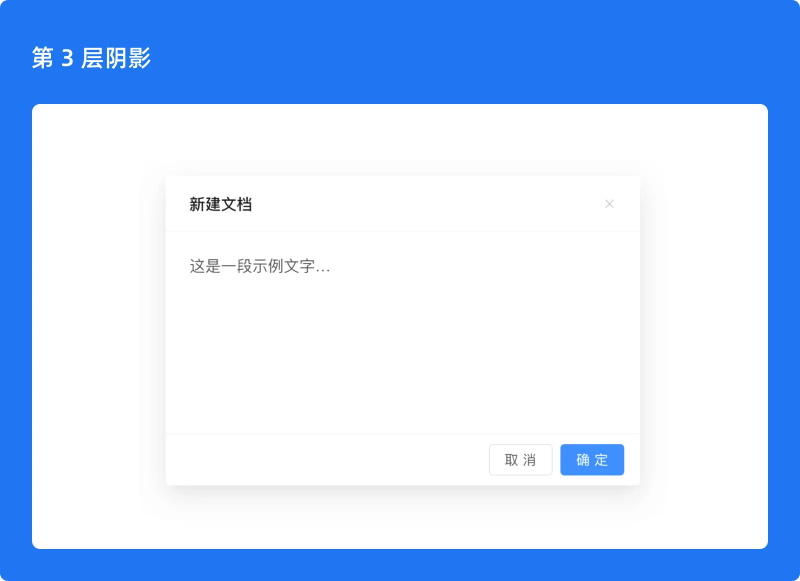
第 3 层:物体位于高层级,该物体的运动和其他层级没有关联。如:对话框等。

04、阴影的应用
真实的反馈模拟真正状态下的阴影,我们可以通过对其变化过程进行三层拆分,让原本生硬的阴影变的更加柔和。

上图展示了不同级别阴影的从低到高不同层级变化过程
光源方向原理
阴影的偏移由组件的位置决定,确保同一套组件在光源方向的一致性。

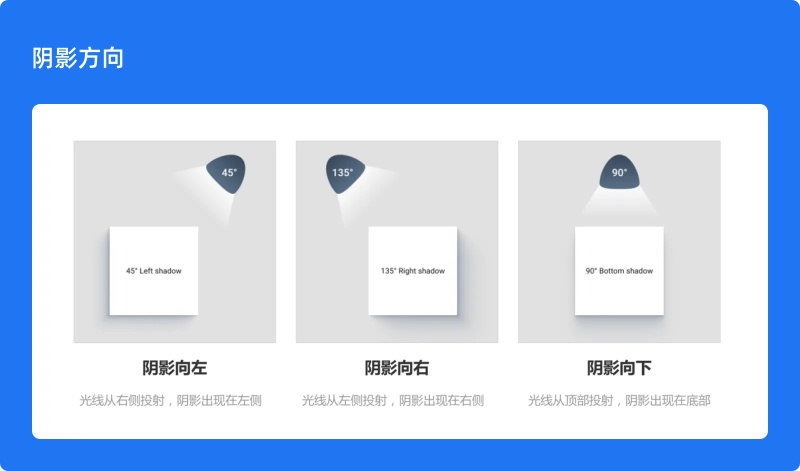
阴影的位置对于提升用户体验和视觉设计至关重要。按照光源方向的逻辑,我们可以这样总结阴影的三种常见应用:
阴影向左:当元素(如导航栏、抽屉组件或固定表格栏)位于屏幕右侧时,向左的阴影能够突出这些元素,并暗示它们是可交互或可扩展的。
阴影向右:对于位于屏幕左侧的元素(如导航栏、抽屉组件或固定表格栏),向右的阴影能够吸引用户的注意力,并强调这些元素的存在和重要性。
阴影向下:阴影向下通常用于组件内部或组件本身,以营造立体感和层次感,这是界面设计中比较常规且有效的视觉处理方法。
阴影设计在界面设计中扮演着至关重要的角色,它不仅能够增强设计的立体感和层次感,还能有效地引导用户的注意力,提升用户体验。在本文中,探讨了阴影在不同位置所代表的含义及其应用场景。还详细的了解了阴影的变化过程,在对应的工作中,能够根据不同的信息层级来设置阴影,希望这篇文章能够让我们对阴影这种常见技法有深入的了解。
文中图片内容来源网络,侵删
 微信公众号
微信公众号
业务咨询:400-9969-069(24小时服务) 028-86052918
售后热线:028-86052836
公司地址:成都市武侯区天益街38号理想中心3栋1810